Zu Beginn ist hier der Link zu unserem Demoshop damit ihr euch selbst ein Bild über Performance und Nutzerfreundlichkeit machen könnt:

Shopware 6 - Professionelle Theme-Entwicklung inkl. Core-Verbesserungen
Theme zur Steigerung der Nutzererfahrung durch Verbesserung der Shopware 6 Core-Funktionalitäten
Theme-Funktionen
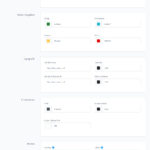
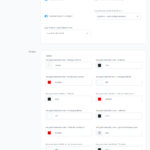
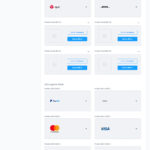
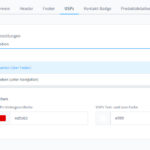
Klicke auf die Screenshots, um die Einstellungsmöglichkeiten des Themes einsehen zu können.
- Headerbereich inklusive Navigation ist individuell an das Corporate Design deines Unternehmens anpassbar
- Die Navigationsleite kann fixiert werden, womit diese immer im Blickfeld des Kunden bleibt und eine schnellere Navigation gewährleistet.
- Verlinke deine Social-Media-Kanäle (im Footer und Header möglich)
- Zahlungs- und Versandarten können im Footer hinterlegt werden
- Unter der Navigation und ggf. auch direkt über dem Footer können USPs hinterlegt werden – zeige deinen Kunden, weshalb es sich lohnt in eurem Shop zu bestellen.
- Auf der rechten Seite des Shops kann ein fixes „Kontakt-Badge“-Element angezeigt werden. Durch Klick auf das Badge öffnet sich ein PopUp mit den Kontaktdaten – die Kunden haben somit die Kontaktdaten eures Kundendienstes direkt zur Hand
- Auf der Produktdetailseite können zusätzliche Informationen wie bspw. die EAN und Herstellerartikelnummer angezeigt werden
- Bei längeren Produktbeschreibungen macht es ebenfalls Sinn, wenn der Nutzer immer die Möglichkeit hat, das Produkt direkt in den Warenkorb legen zu können, ohne wieder nach oben scrollen zu müssen – deshalb kann im Theme ein Bereich angezeigt werden, der immer sichtbar ist und womit der Kunde das Produkt unmittelbar in den Warenkorb legen kann
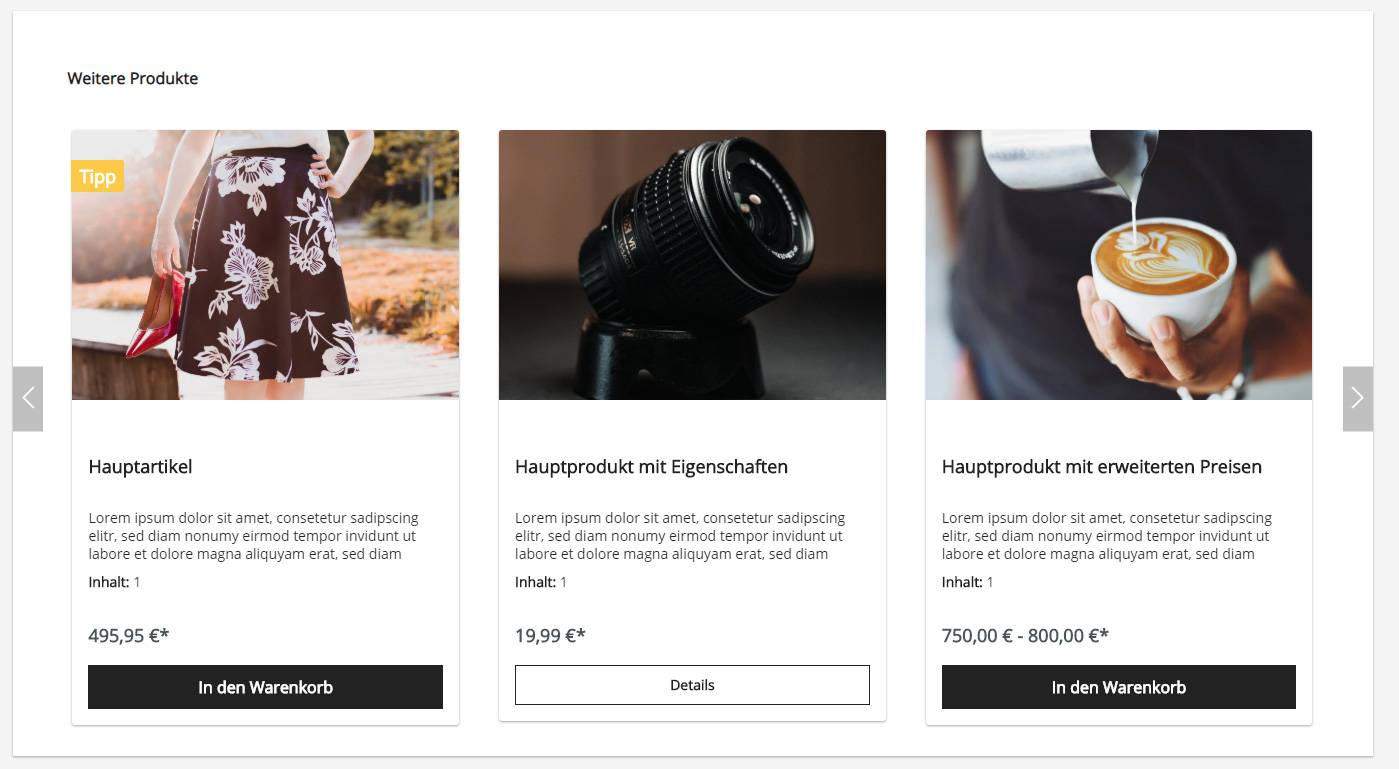
- Im Shopware 6-Standard werden die Crossselling Produkte als Tabs dargestellt – die Conversion kann gesteigert werden, wenn der Kunde direkt alle Crossselling-Produkte sieht und deshalb kann das Theme so konfiguriert werden, dass es die unterschiedlichen Crossselling-Kanäle untereinander anzeigt anstelle von Tabs
- Auf der Produktdetailseite in der Produktbeschreibung werden die Eigenschaften in einer Tabelle dargestellt. Das Theme setzt hier Links zur jeweiligen Kategorie und setzt automatisch den Filter der geklickten Eigenschaft – der Kunde findet somit direkt gewünschte Produkte zur dazugehörigen Eigenschaft
- Standardmäßig werden die Thumbnails zum Produktbild links daneben angezeigt – im Theme können diese auch darunter angezeigt werden
- Auf der Produktkategorieseite wird mobile die Anzahl der aktiven Filter neben dem Filter-Button angezeigt
- In Shopware 6 wird standardmäßig nach einem Wechsel der Seite auf der Produktkategorieseite nicht nach oben gescrollt – das Theme fixt diesen Bug!
- Für die unterschiedlichen Bildschirmgrößen kann im Theme definiert werden, wie viele Produkte es pro Zeile anzeigen soll
- Um Bilder zu laden, nutzt das Theme die native Lazy Loading Funktion, womit die Performance gesteigert und Bandbreite eingespart wird.
- Es können verschiedenste Fonts direkt genutzt werden (‚Lato‘, sans-serif, ‚Ubuntu‘, sans-serif, ‚Open Sans‘, sans-serif, ‚Orbitron‘, sans-serif, ‚IndieFlower‘, sans-serif, ‚Righteous‘, sans-serif) – diese werden vom Theme nur eingebunden, wenn diese auch genutzt werden, um die bestmöglichste Performance zu garantieren.
- Einkaufswelten-Module hinzugefügt (Bild mit Mouseover-Effekt – Text und Button wird angezeigt bei Mouseover / Hintergrundbild mit Parallax-Effekt, Text und „Call to action“-Button)
- Auf Produktkategorieseiten kann bei MouseOver über eine Produktbox ein zweites Bild des Produktes gezeigt werden
- Grid-System (verschiedene Spaltengrößen [3-3-3-3; 4-4-4; 2,2,2,2,2,2; 5-7; 8-4 usw.)
- Etliche weitere Erlebnisweltenelemente
- Hover-Box-Element
- Produktkategorienslider (Zeige ausgewählte Kategorien in einem Slider – Bei Klick landet der Nutzer auf einer Produktkategorieseite mit entsprechend gesetztem Filter)
- Eigenschaftenslider (Zeige ausgewählte Eigenschaften in einem Slider – Bei Klick landet der Nutzer auf einer Produktkategorieseite mit entsprechend gesetztem Filter)
- Bild-Text-Box
- Parallax-Bild mit Text darüber
- Bild links/rechts – Text links/rechts
- Collapsible
- Video-Element (für lokale mp4 Videos)
- Tabs
Generell sind alle Texte des Themes so angelegt, dass diese für alle Sprachen deines Shops übersetzt werden können.
Shopware 6 Slider fehlerhaft - Das Theme regelt es!

Shopware 6 Slider (Produktslider, Einkaufswelten-Slider, Produktdetailseitenslider) sind leider fehlerhaft und führen zu einer nicht akzeptablen Nutzererfahrung.
- Slider reagieren mobile nur von Zeit zu Zeit
- Beim Seitenaufruf werden alle Slides untereinander dargestellt bis der Slider komplett geladen hat – dies führt zu Layoutverschiebungen (Largest Contentful Paint bei Google PageSpeed) – schlechte SEO-Wirkung und Nutzererfahrung
- Klickt ein Kunde mobile auf einen Produktslider, so wechselt dieser zum nächsten Slide, bevor dem Link zum Produkt gefolgt wird
- Klickt ein Nutzer auf der Produktdetailseite mit einem mobilen Endgerät auf ein Produktbild, so öffnet sich eine Bildergalerie mit allen Produktbildern. Hier kann der Nutzer nicht nach links oder rechts wischen, um zum nächsten Produktbild zu gelangen. Des Weiteren kann hier auch nicht gezoomt werden, um das Produkt im Detail zu betrachten.
- Fährt ein Nutzer mit der Maus über das Produktbild auf der Produktdetailseite, wird das Bild in einem separaten Fenster vergrößert dargestellt. Hier zeigt der Browser den Titel des Bildes an und fährt der Nutzer nun mit der Maus über diesen Title so blinkt der vergrößerte Bildbereich auf – schlechte Nutzererfahrung
- In Shopware 5 konnten die Slider auch auf großen Bildschirmen mit der Maus verschoben werden (mouseDrag) – das funktioniert in Shopware 6 leider nicht mehr. Deshalb wurden in unserem Theme entsprechende JavaScript-Dateien programmiert, um diese Funktionalität auch für Shopware 6 bereit zu stellen.
In unserem Theme haben wir all diese Probleme lösen können. Es wurde auch ein Workaround implementiert, um die Zoom-Funktionalitäten der Bilder auf der Produktdetailseite auf mobilen Endgeräten zu gewährleisten. (MultiTouch-Zoom)
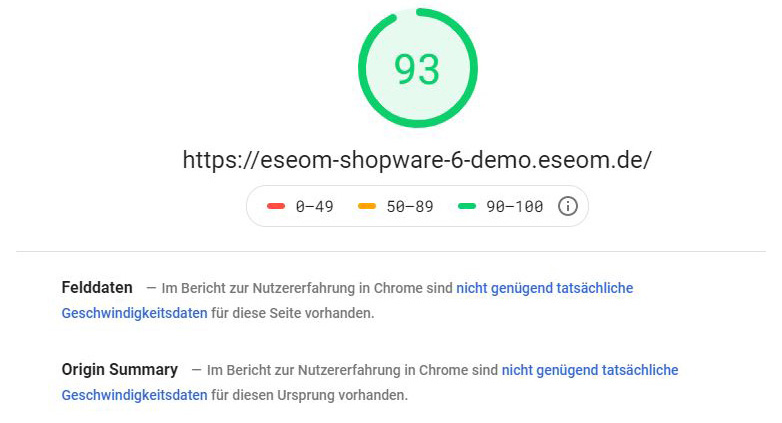
Shopware 6 - Performance / Ladezeiten verbessern
Desktop

Mobile

Bei unserem Demoshop haben wir viele Maßnahmen umgesetzt, um die Performance zu steigern. Unter anderem wurden etliche Anpassungen an den folgenden Konfigurationsdateien vorgenommen:
- PHP 8.2
- MySQL
- nginx
- HTTP/2
- APCu
- OPcache
- Redis
- Supervisor Cronjobs
- Elasticsearch
- Optimierte Indexierung (Symfony Messaging-Queue)
- Admin-Worker deaktiviert
- CDN-Konfiguration
- usw.
Bilder stellen wir in dem Shopware 6 Demoshop im modernen webp-Bildformat zur Verfügung, um noch ein paar weitere KB Bandbreite zu sparen.
Zusammen mit den Server-, Bildoptimierungen und dem performance-optimierten Theme kommen wir nun einen TTFB von 40-60 ms und auf eine Ladezeit der gesamten Seite von unter 500 ms. (Ajax-Requests, die den Nutzer nicht stören und im Hintergrund ablaufen sind hier ausgenommen – mit Ajax-Requests wären es 900ms)
Überzeugt euch selbst:
https://sw6-demo-1.eseom.info/
Mobile gibt es aktuell noch keine Möglichkeit einen besseren Wert als 81 zu erzielen, da in Shopware der gesamte CSS und JS Code in eine Datei gepackt wird und diese auf allen Seiten aufgerufen wird – hierdurch wird auch Code geladen, welcher auf der aktuellen Seite nicht relevant ist – das wiederum gefällt Google PageSpeed dann nicht…
Vielleicht schafft Shopware hier noch eine Möglichkeit, die CSS- und JS-Dateien aufteilen zu können und somit nur die relevanten Skripte pro Seite laden zu können – die Performance ist aber auch ohne diese Verbesserung wirklich sehr zufriedenstellend und der PageSpeed-Test sollte generell auch lediglich als Orientierung dienen und nicht als Heiliger Gral verstanden werden.
Weitere Optimierungsmöglichkeiten wären das Einrichten des Varnish-Caches und das Auslagern des Ladens der Bilder auf ein CDN wie Amazon, Imgix oder ähnlichem. Auch das haben wir bereits für Kunden umgesetzt, die sehr viele Produkte im Shop haben und der Shop somit weitere Performance-Boosts benötigt.

Ihre Shopware 6 & E-Commerce-Experten
Fragen Sie uns jetzt an und entscheiden sich nach dem persönlichen Beratungsgespräch!